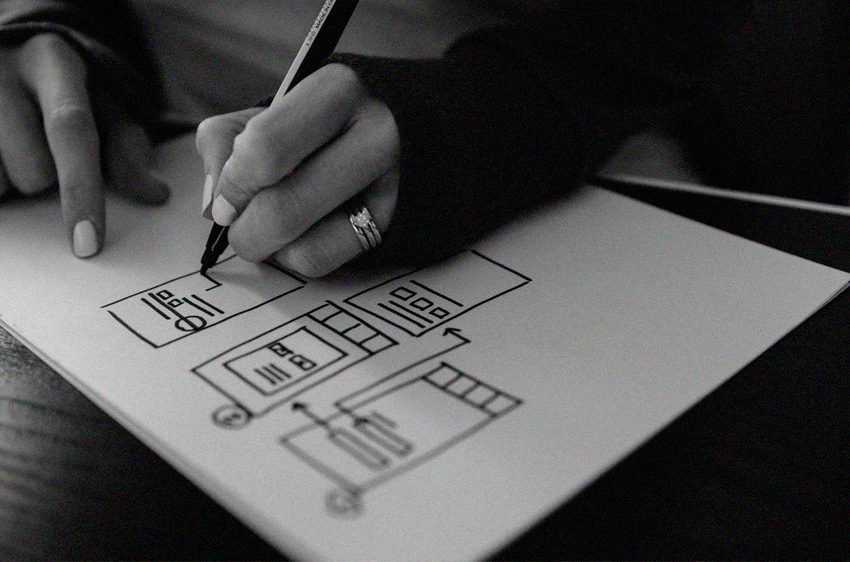
Le wireframe dans une démarche UX pose différents sujets : les contenus, leur priorisation, leur agencement avec les prémices de logique d’enchainement et d’interactions. Ils permettent de projeter le concept de façon synthétique / intelligible et d’échanger avec les clients et testeurs pour valider (ou pas) des principes fondateurs de l’application. Et ce, avant la création des interfaces définitives par un designer qui mettra en scène les écrans avec l’ADN de la marque. Nombre d’agences les utilisent comme trait d’union entre les idéations et le design final des interfaces.

Oui mais voilà, l’univers de marque est un composant essentiel de l’Ux
Mais cette démarche utilisant l’étape de wireframing relègue au second plan la démarche esthétique, ie la transposition de l’univers de marque qui pourtant est une composante fondamentale de l’expérience utilisateur. L’expression de la marque est de notre point de vue partie intégrante de la démarche UX, elle pose des logiques esthétiques, une palette couleur, des typos, des agencements, des espacements, des animations… l’ensemble définissant la singularité. Une interface, même si elle s’efface au profit du contenu, est résolument déterminante dans l’image perçue.

La marque influence le zoning et la structure
Cette transposition de l’univers de marque à posteriori influencera le zoning inévitablement et peut donc remettre en cause des wireframes qui ont pourtant été validés au préalable. Les remises en cause sont quasi systématiques et les itérations vont reprendre et il en résulte beaucoup de dispersion et de la perte de temps.
Pourquoi il nous semble plus intéressant d’intégrer la DA en amont
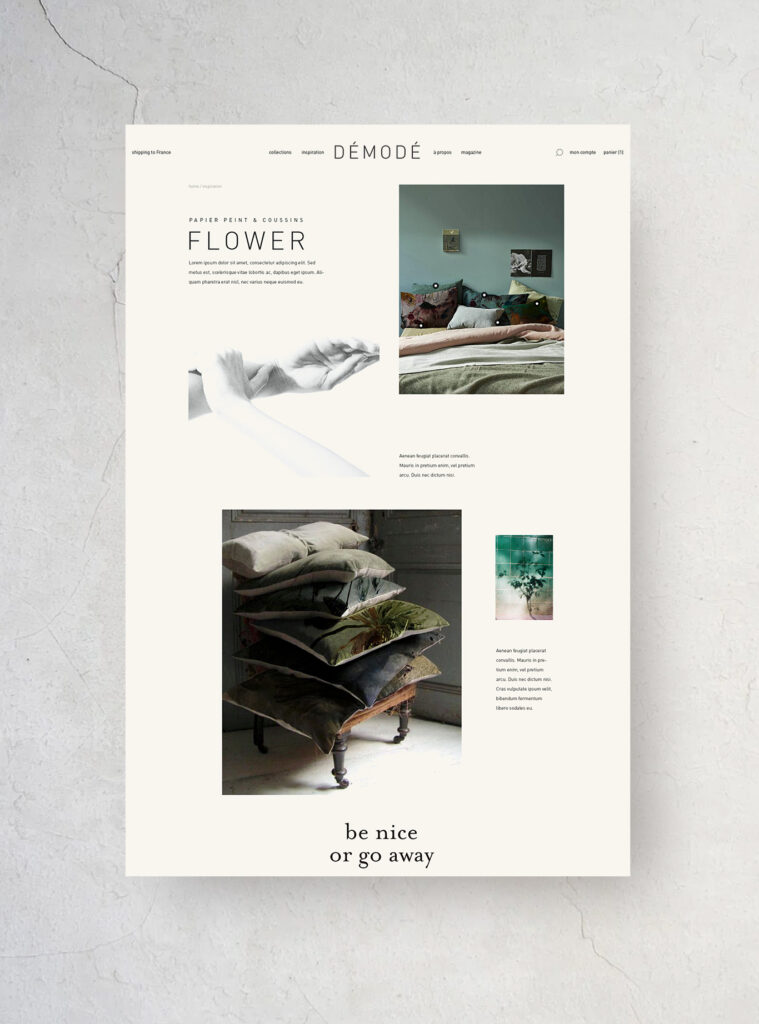
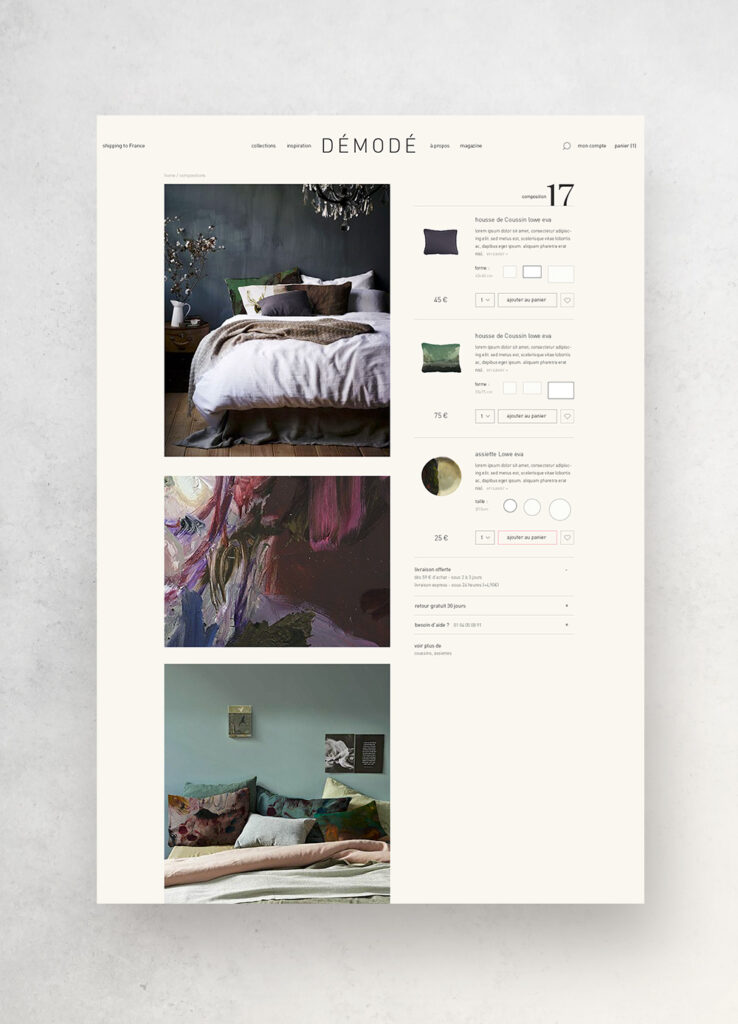
Nous ne passons pas par l’étape wireframe chez Journey, mais réalisons tout de suite des prototypes fidèles, cela n’élude en rien la remise en question et les débats les concernant mais les rend plus efficients. Nous injections tout de suite la DA dans nos prototypes qui sont donc déjà une version aboutie des futures interfaces.
Le designer en revanche doit être polyvalent, designer UX et UI et être au coeur de la réflexion. C’est lui qui opère la synthèse visuelle des différentes composantes du projet (Ideation, architecture, personas, contraintes techniques, valeurs de marque, univers visuel, contenus…).

Mieux se projeter dans la future interface
Cette approche permet de bien mieux se projeter dans la future interface, de la faire tester en conditions réalistes, de mieux échanger avec nos clients et notamment avec les différents profils qui composent l’équipe (dirigeants, marketing / com, team ecommerce, SI, emarketing, agences partenaires…). Beaucoup ont du mal à se projeter dans les seuls wireframes, le wireframe étant relativement abstrait.
Gagner du temps, être plus agile
Cela permet également de gagner du temps (et du budget), une façon plus dynamique et habile d’avancer dans le projet. A noter également que les outils de conception sont aujourd’hui beaucoup plus habiles et flexibles qu’ils ne l’ont été, ils permettent de factoriser des éléments des mockups et ainsi d’itérer plus facilement. On peut donc être plus réactif et conserver une agilité indispensable dans les premières étapes de conception qui sont déterminants.
